Mat Drag And Drop File Upload . Web angular material does not support yet a workaround for file upload. Import { ngmodule } from '@angular/core'; Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web add the element to your template, like so: There are alternative to archieve this.
from medium.com
Web add the element to your template, like so: Import { ngmodule } from '@angular/core'; Web angular material does not support yet a workaround for file upload. Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. There are alternative to archieve this.
How to create a Drag and Drop file uploading in Angular by Tarek
Mat Drag And Drop File Upload Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. There are alternative to archieve this. Import { ngmodule } from '@angular/core'; Web angular material does not support yet a workaround for file upload.
From www.htmlhints.com
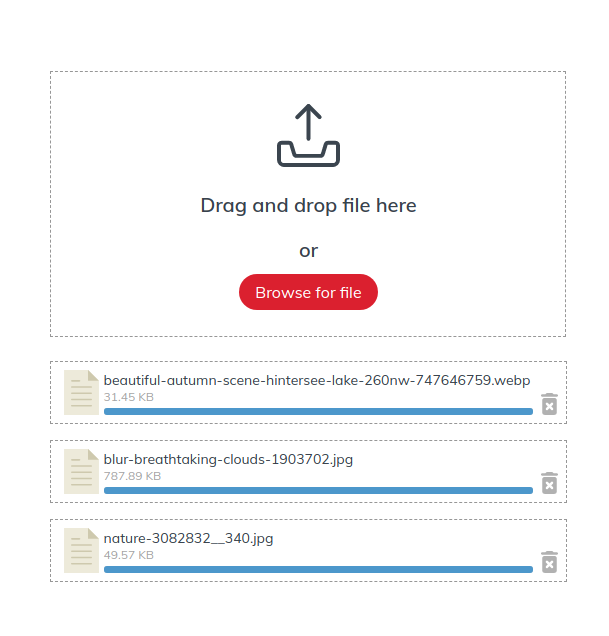
Drag and Drop File Upload with File Name Html Hints Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web add the element to your template, like so: There are alternative to archieve this. Import { ngmodule } from '@angular/core'; Mat Drag And Drop File Upload.
From www.youtube.com
React File Upload Tutorial with DragnDrop and ProgressBar YouTube Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. Import { ngmodule } from '@angular/core'; Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. There are alternative to archieve this. Mat Drag And Drop File Upload.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. There are alternative to archieve this. Web add the element to your template, like so: Import { ngmodule } from '@angular/core'; Mat Drag And Drop File Upload.
From medium.com
How to Create Drag & Drop File upload by Praveena S featurepreneur Mat Drag And Drop File Upload Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web angular material does not support yet a workaround for file upload. Web add the element to your template, like so: Import { ngmodule } from '@angular/core'; There are alternative to archieve this. Mat Drag And Drop File Upload.
From www.youtube.com
Drag and Drop File Upload Tutorial, HTML5 Drag and Drop Uploading YouTube Mat Drag And Drop File Upload Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Import { ngmodule } from '@angular/core'; Web add the element to your template, like so: Web angular material does not support yet a workaround for file upload. There are alternative to archieve this. Mat Drag And Drop File Upload.
From dribbble.com
Drag and Drop Files Upload Widget by Elementar Labs on Dribbble Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. There are alternative to archieve this. Import { ngmodule } from '@angular/core'; Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web add the element to your template, like so: Mat Drag And Drop File Upload.
From dribbble.com
Drag And Drop File Upload UX Add Documents by Zahir Patel on Dribbble Mat Drag And Drop File Upload Web add the element to your template, like so: Import { ngmodule } from '@angular/core'; Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web angular material does not support yet a workaround for file upload. There are alternative to archieve this. Mat Drag And Drop File Upload.
From dribbble.com
Drag & Drop File Upload Interaction by Howard Pinsky on Dribbble Mat Drag And Drop File Upload Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web angular material does not support yet a workaround for file upload. Import { ngmodule } from '@angular/core'; There are alternative to archieve this. Mat Drag And Drop File Upload.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Mat Drag And Drop File Upload Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. There are alternative to archieve this. Import { ngmodule } from '@angular/core'; Web angular material does not support yet a workaround for file upload. Web add the element to your template, like so: Mat Drag And Drop File Upload.
From vseraframe.weebly.com
Drag and drop file upload example vseraframe Mat Drag And Drop File Upload There are alternative to archieve this. Web add the element to your template, like so: Web angular material does not support yet a workaround for file upload. Import { ngmodule } from '@angular/core'; Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Mat Drag And Drop File Upload.
From support.formtitan.com
Uploading a file with Drag and Drop Mat Drag And Drop File Upload Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. There are alternative to archieve this. Import { ngmodule } from '@angular/core'; Web angular material does not support yet a workaround for file upload. Mat Drag And Drop File Upload.
From www.youtube.com
Drag & Drop file upload Angular 12 YouTube Mat Drag And Drop File Upload There are alternative to archieve this. Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web angular material does not support yet a workaround for file upload. Import { ngmodule } from '@angular/core'; Mat Drag And Drop File Upload.
From www.codewithrandom.com
Drag and Drop File Upload With Preview Using JavaScript Code Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Import { ngmodule } from '@angular/core'; There are alternative to archieve this. Mat Drag And Drop File Upload.
From www.youtube.com
Uploading Multiple Files using Drag and Drop Operation Core Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. Web add the element to your template, like so: Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Import { ngmodule } from '@angular/core'; There are alternative to archieve this. Mat Drag And Drop File Upload.
From www.pinterest.com
Drag and Drop File Upload Freebies Gallery Mat Drag And Drop File Upload Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Import { ngmodule } from '@angular/core'; There are alternative to archieve this. Web angular material does not support yet a workaround for file upload. Web add the element to your template, like so: Mat Drag And Drop File Upload.
From onaircode.com
Drag And Drop File Upload UX Design Examples OnAirCode Mat Drag And Drop File Upload Web add the element to your template, like so: Web angular material does not support yet a workaround for file upload. There are alternative to archieve this. Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Import { ngmodule } from '@angular/core'; Mat Drag And Drop File Upload.
From studypolygon.com
Drag & Drop or Browse File upload Feature using HTML CSS & JavaScript Mat Drag And Drop File Upload Web angular material does not support yet a workaround for file upload. There are alternative to archieve this. Import { ngmodule } from '@angular/core'; Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Web add the element to your template, like so: Mat Drag And Drop File Upload.
From dribbble.com
File Uploader (Drag & Drop) by Ariuka for Awsmd on Dribbble Mat Drag And Drop File Upload Import { ngmodule } from '@angular/core'; There are alternative to archieve this. Web add the element to your template, like so: Web angular material does not support yet a workaround for file upload. Web we are going to learn how to build a fully functional angular file upload component, that requires a file of a given. Mat Drag And Drop File Upload.